Vue学习笔记[02] 组件引入&使用
1. 路由 vue-router
1.1 安装
npm install vue-router
1.2 引入&使用 vue-router
新建 router 目录,新建 index.js,配置并导出路由配置:
import {createRouter, createWebHistory} from 'vue-router'
const router = createRouter({
// history: createWebHashHistory(), // hash 模式
history: createWebHistory(), // history 模式
routes: [
{
path: '/',
name: 'home',
component: () => import(`../components/HelloWorld`),
}
]
})
export default router
在根目录 /main.js 下引入路由组件:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
createApp(App)
.use(router)
.mount('#app')
2. ElementUI组件库
2.1 安装
Element-UI 已经随 vue3 迭代到 element-plus,另外 Element 的 icon 库已从@element-plus/icons移植到@element-plus/icons-vue,原来的库已不再维护
npm install element-plus
npm install @element-plus/icons-vue
2.2 引入&使用 ElementUI
在根目录 /main.js 下引入 element-plus 组件:
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import router from './router'
createApp(App)
.use(router)
.use(ElementPlus)
.mount('#app')
具体使用方式参考官方文档:element-plus组件说明文档-button按钮
关于element库的icon的使用方式:在组件内 import 要使用的 icon 即可:
文档参考:
vue3+Element-plus icon图标无法显示的问题(已解决)
<template>
<div>
<el-link href="https://element.eleme.io" target="_blank">default</el-link>
<el-link type="primary">primary</el-link>
<el-link type="success">success</el-link>
<el-link type="warning">warning</el-link>
<el-link type="danger">danger</el-link>
<el-link type="info">info</el-link>
</div>
<el-row class="tac">
<el-col :span="12">
<h5>Default colors</h5>
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose">
<el-sub-menu index="1">
<template #title>
<el-icon>
<location/>
</el-icon>
<span>Navigator One</span>
</template>
<el-menu-item-group title="Group One">
<el-menu-item index="1-1">item one</el-menu-item>
<el-menu-item index="1-2">item one</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="Group Two">
<el-menu-item index="1-3">item three</el-menu-item>
</el-menu-item-group>
<el-sub-menu index="1-4">
<template #title>item four</template>
<el-menu-item index="1-4-1">item one</el-menu-item>
</el-sub-menu>
</el-sub-menu>
<el-menu-item index="2">
<el-icon><Menu /></el-icon>
<span>Navigator Two</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<el-icon>
<document/>
</el-icon>
<span>Navigator Three</span>
</el-menu-item>
<el-menu-item index="4">
<el-icon>
<setting/>
</el-icon>
<span>Navigator Four</span>
</el-menu-item>
</el-menu>
</el-col>
</el-row>
</template>
<script>
import {Location, Setting, Menu ,Document} from '@element-plus/icons-vue'
export default {
name: "TestElementPlus",
components: {
Location, Setting, Menu ,Document
}
}
</script>
<style scoped>
.el-link {
margin-right: 8px;
}
.el-link .el-icon--right.el-icon {
vertical-align: text-bottom;
}
</style>
发起HTTP请求 Axios
2.1 安装
由于 Axios 属于第三方组件,所以需要采用 vue-axios 插件来帮我们挂载 Axios。
npm install axios
npm install vue-axios
2.2 引入&使用 Axios
在根目录 /main.js 下引入 Axios 组件:
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import router from './router'
import axios from "axios";
import VueAxios from 'vue-axios'
// 配置axios
axios.defaults.baseURL = '/api'
// axios.defaults.headers['dataType'] = 'json'
// axios.defaults.headers['token'] = localStorage.getItem('token') || ''
// axios.defaults.headers['contentType'] = 'application/json;charset=utf8'
// axios.defaults.headers.post['content-type'] = 'application/json;charset=utf8'
createApp(App)
.use(router)
.use(ElementPlus)
.use(VueAxios, axios)
.mount('#app')
在根目录 /vue.config.js 配置 proxy:
const {defineConfig} = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
host: 'localhost',
port: 8080, //没被占用,可以使用的端口
open: true,
proxy: {
'/api': {
target: 'http://localhost:10086/', //接口域名
changeOrigin: true, //是否跨域
secure: false, //是否https接口
pathRewrite: { //路径重置
'^/api': ''
}
}
}
}
})
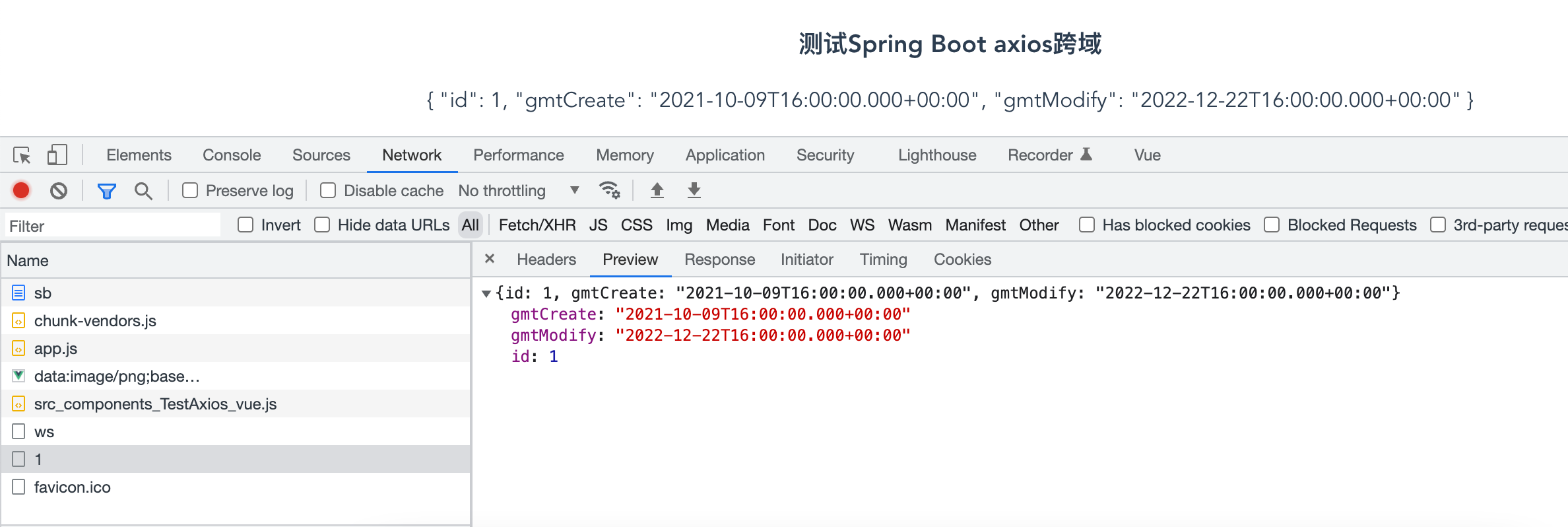
在组件内使用 Axios:
<template>
<div>
<h3>测试Spring Boot axios跨域</h3>
<p>{{ text }}</p>
</div>
</template>
<script>
export default {
name: "TestAxios",
data() {
return {
text: ''
}
},
created() {
var url = "/member/helloRecord/1"
this.axios.get(url)
.then(res => {
console.log("success")
// console.log(JSON.stringify(res.data))
this.text = res.data
})
.catch(error => {
console.log(error)
})
}
}
</script>
<style scoped>
</style>