Vue学习笔记[01] 新建vue+webpack工程
1. 环境准备
本人使用的环境为 MacBook Pro (13-inch, M1, 2020) Monterey.
IDE:WebStorm
1.1 node.js&npm安装
使用 Homebrew 安装
brew install node
验证安装是否成功
node -v

由于node.js已经集成了npm,所以无需再安装npm。
npm -v

1.2 vue-cli 安装
参考:Mac安装Vue环境
注意,这里直接安装 vue3 版本
npm install -g @vue/cli
// 验证是否安装成功
vue –version
2. 新建 vue + webpack 项目
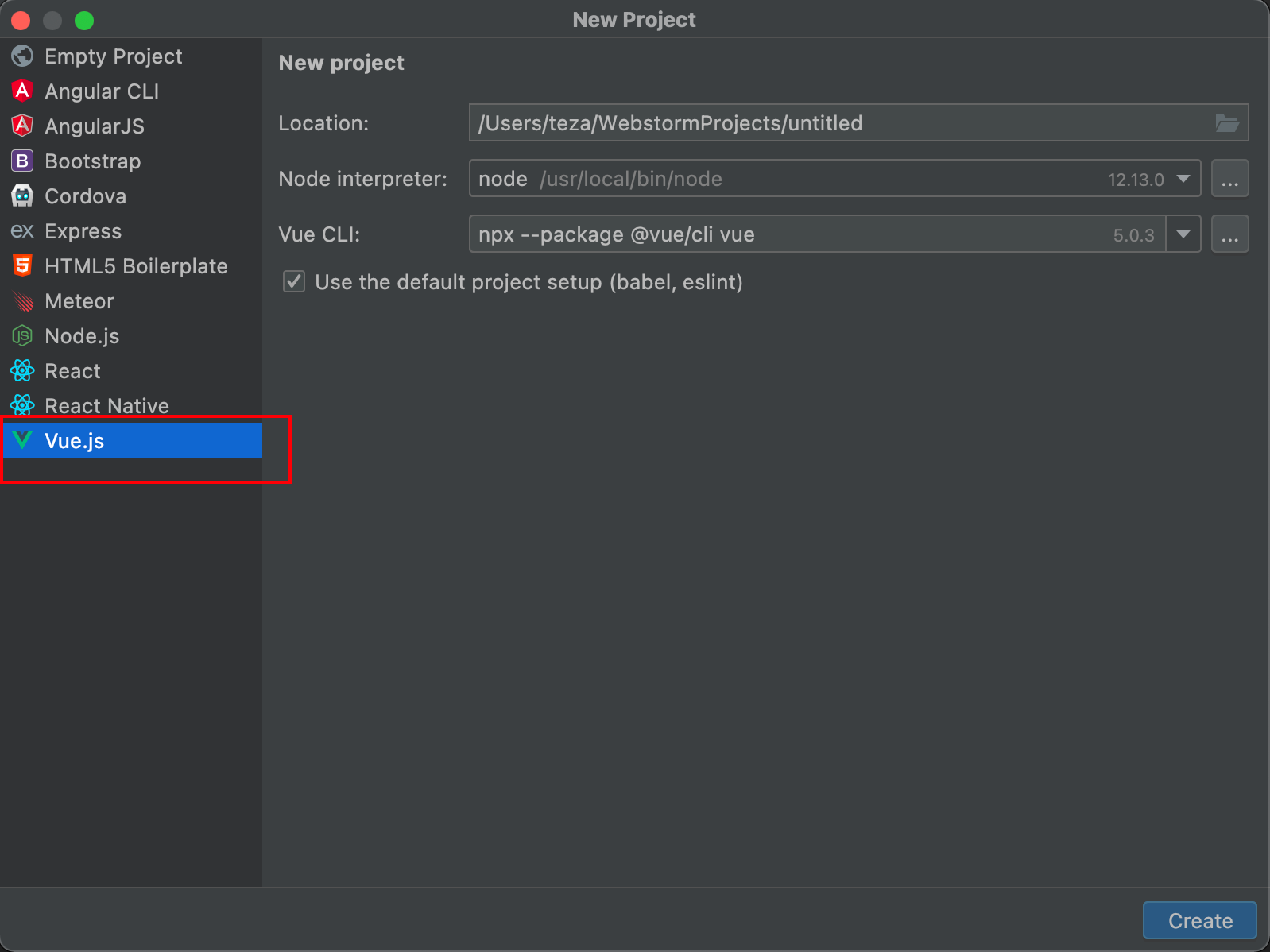
2.1 WebStorm
如果是 WebStorm,IDE已经帮我们集成好了,直接新建project即可。

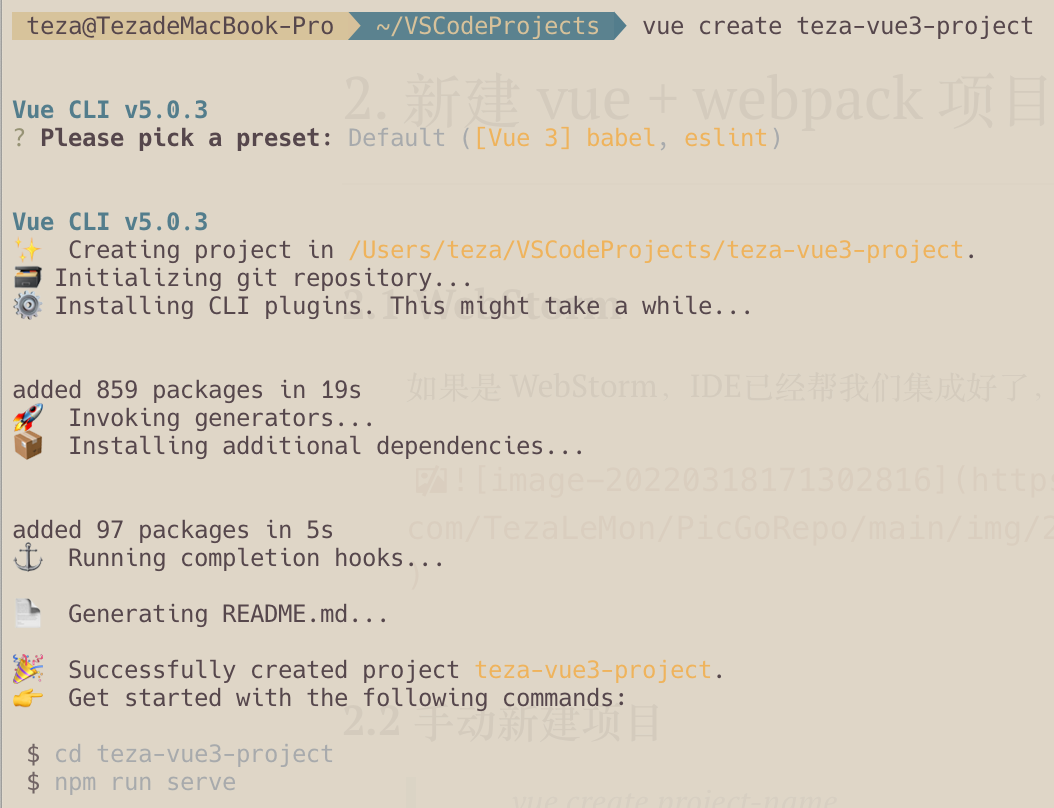
2.2 手动新建项目
vue create project-name
之后按照提示选择即可。

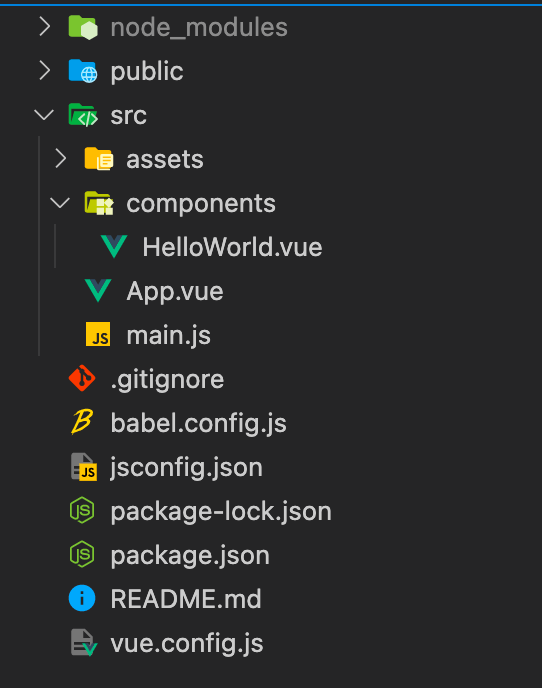
生成的项目结构如下: